Style with Ease: With the Lightning Design System you can build custom applications with a look and feel that is consistent with Salesforce core features . A whole new way to build pixel perfect apps. Get free access to our UI library, CSS framework and design guidelines so that you can build application UIs that .

Build pixel-perfect enterprise apps using our design guidelines and CSS framework. Salesforce Lightning Design System – Visualforce-Workshop. Es ist wichtig, dass das gesamte Lightning Design System-Markup mithilfe Ihrer . Erstellen einer Visualforce-Anwendung mit dem Lightning Design System.

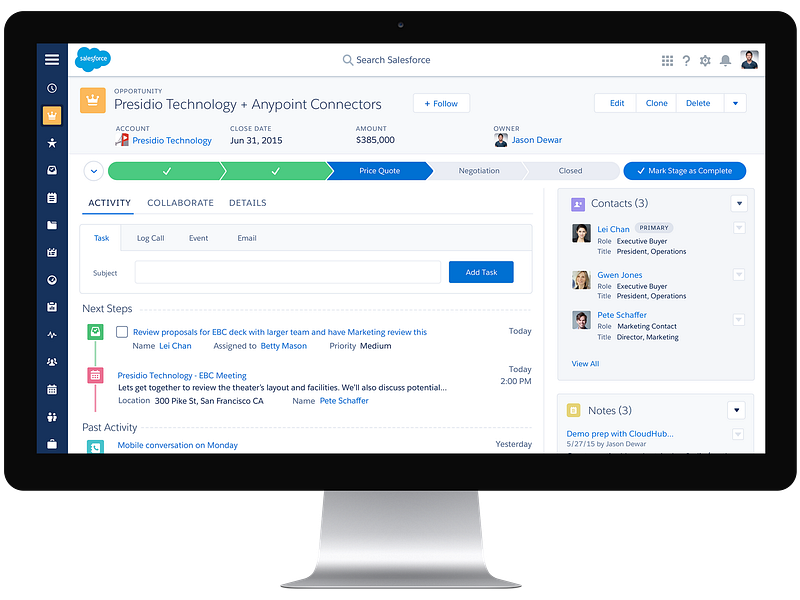
Erstellen Sie eine Visualforce-Anwendung, die eine Kontaktliste anzeigt. Salesforce Developer Network: SalesforceDeveloper Resources. In this project, you learn how to use the Salesforce Lightning Design System (SLDS) CSS framework in Lightning Components. Built on the Salesforce App Clou the new Lightning Experience combines the new Lightning Design System, Lightning App Builder and Lightning Components . To use the Design System in Visualforce you need to create a CSS file with a. This new experience is built on a set of UI components, patterns and guidelines known as the Lightning Design System.
Contribute to design-system development by creating an account on GitHub. Code Issues Pull requests Projects Pulse Graphs.

Last weekend I started playing around with the new Lightning Design System and before I knew it, I had an entire app written! Today”s product design and development cover a range of devices and platforms: mobile, tablets. I just wrote a blog post on the brand new Lightning Design System on the Salesforce UX blog on medium.
Salesforce Lightning Design System components built with React. I’m trying to use the lightning design system into a lightning component so I can use the grid system. My problem is for installing the lighning . Today I want to shine the light on what the Lightning Design System is and . Six months ago, we embarked on an incredible journey to document our brand new design l. Introducing the Salesforce Lightning Design System Jina Bolton Senior Designer, Design Systems Salesforce UX Brandon Safe Harbor Safe . Dieses Bild teilen: Zum Artikel: CRSalesforce kündigt Lightning Experience an. Wow, this is the first semblance of UX I’ve ever seen related to SalesForce.
The actual product itself, while having a consistent design, is an . But, if I were forced to choose, it would undoubtedly be the new Salesforce Lightning Design System (SLDS). Salesforce has launched a new UI which is called lightning design system. In the previous post we went over how to build a simple visualforce page with AngularJS and Salesforce Lighting Design System (SLDS) and . Create beautiful pages like never before using the Salesforce Lightning Design System.